I saw in many technical blogs that they put java/script code directly on the post.sometimes readers can't separate the code from the post when they try to copy that code.so the solution is CODE BOX.there are many types of code box but I'm telling to you how put the simple code box in your blog post.
copy the this code
<textarea name="textarea" cols="40" rows="4" wrap="VIRTUAL">
YOUR CODE
</textarea>
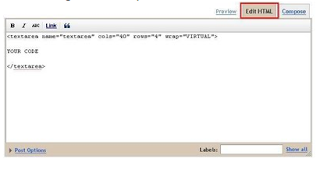
then in your new post click on the HTML tab and paste the code
see the below picture If you have a trouble

copy the this code
<textarea name="textarea" cols="40" rows="4" wrap="VIRTUAL">
YOUR CODE
</textarea>
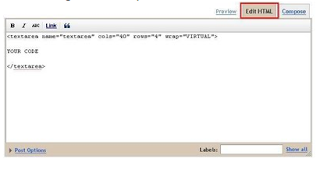
then in your new post click on the HTML tab and paste the code
see the below picture If you have a trouble

now you can see the result like this
replace YOUR CODE from the code
you can make some changes
replace the 40 number of column you want
replace the 4 number o rows you want


From my personal experience, Copycat's Figma to HTML CSS is the best tool. Copycat is a Figma plugin that easily converts your designs to html and just recently added support to Bootstrap.
ReplyDelete